Citibike
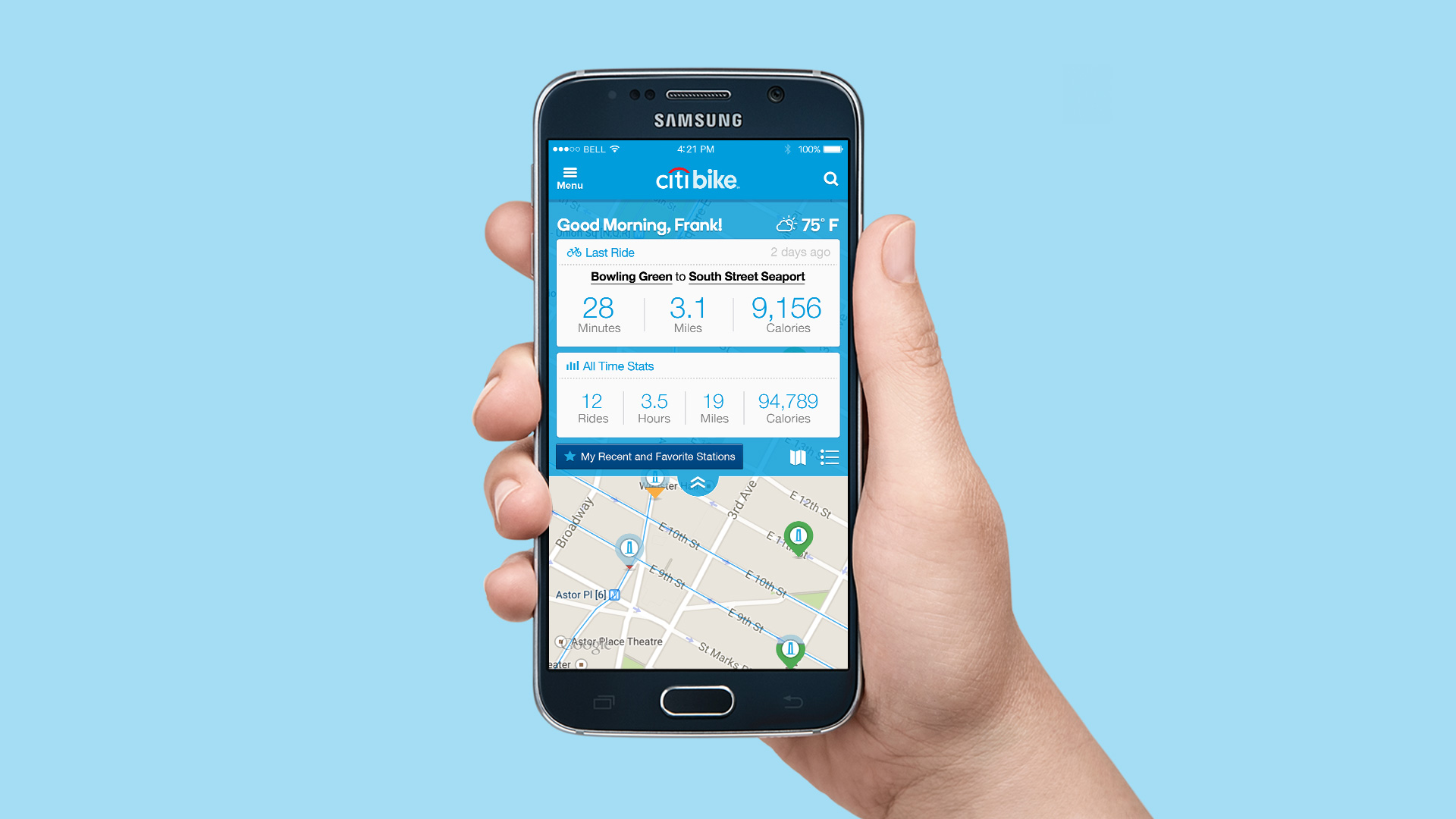
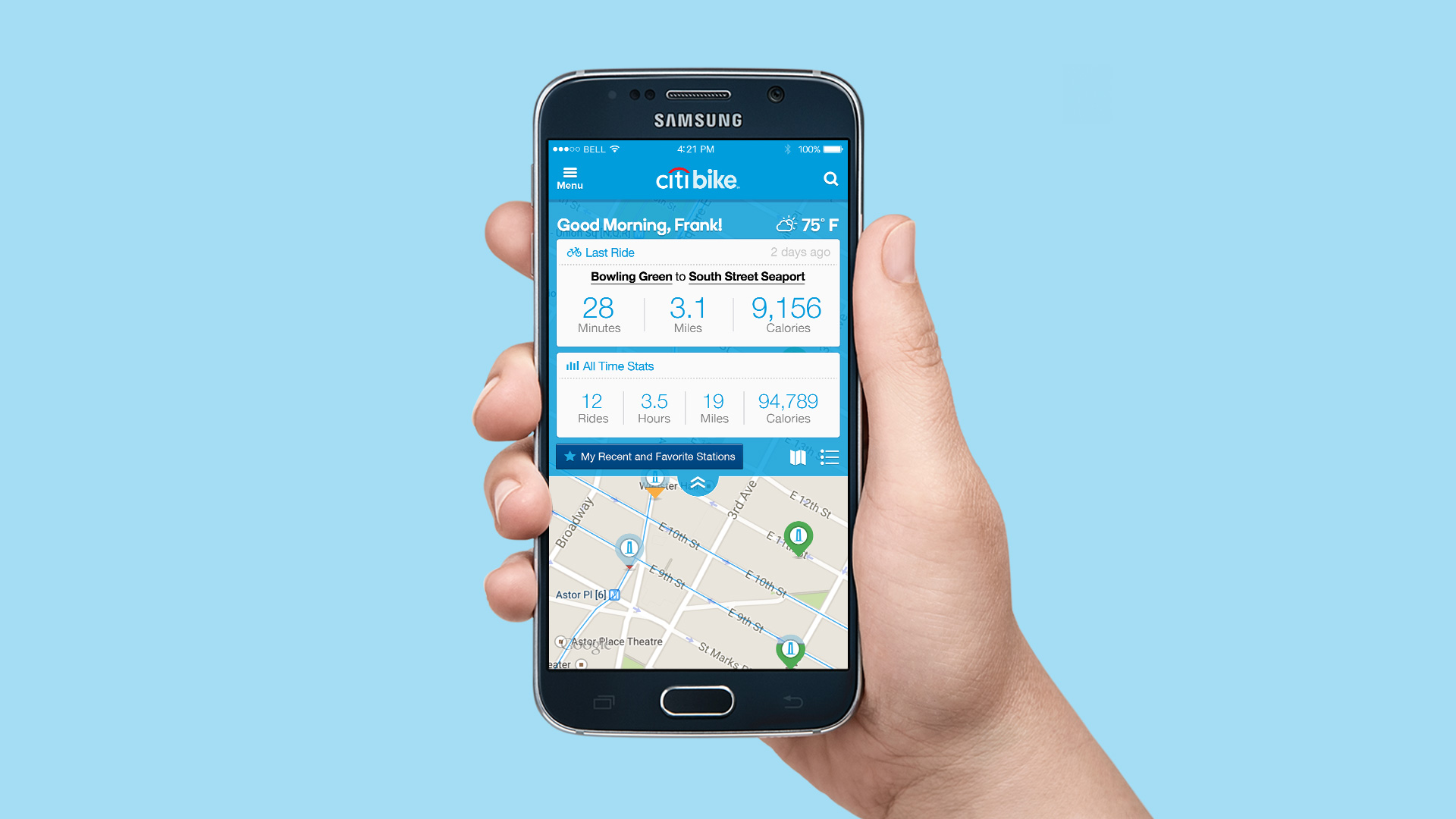
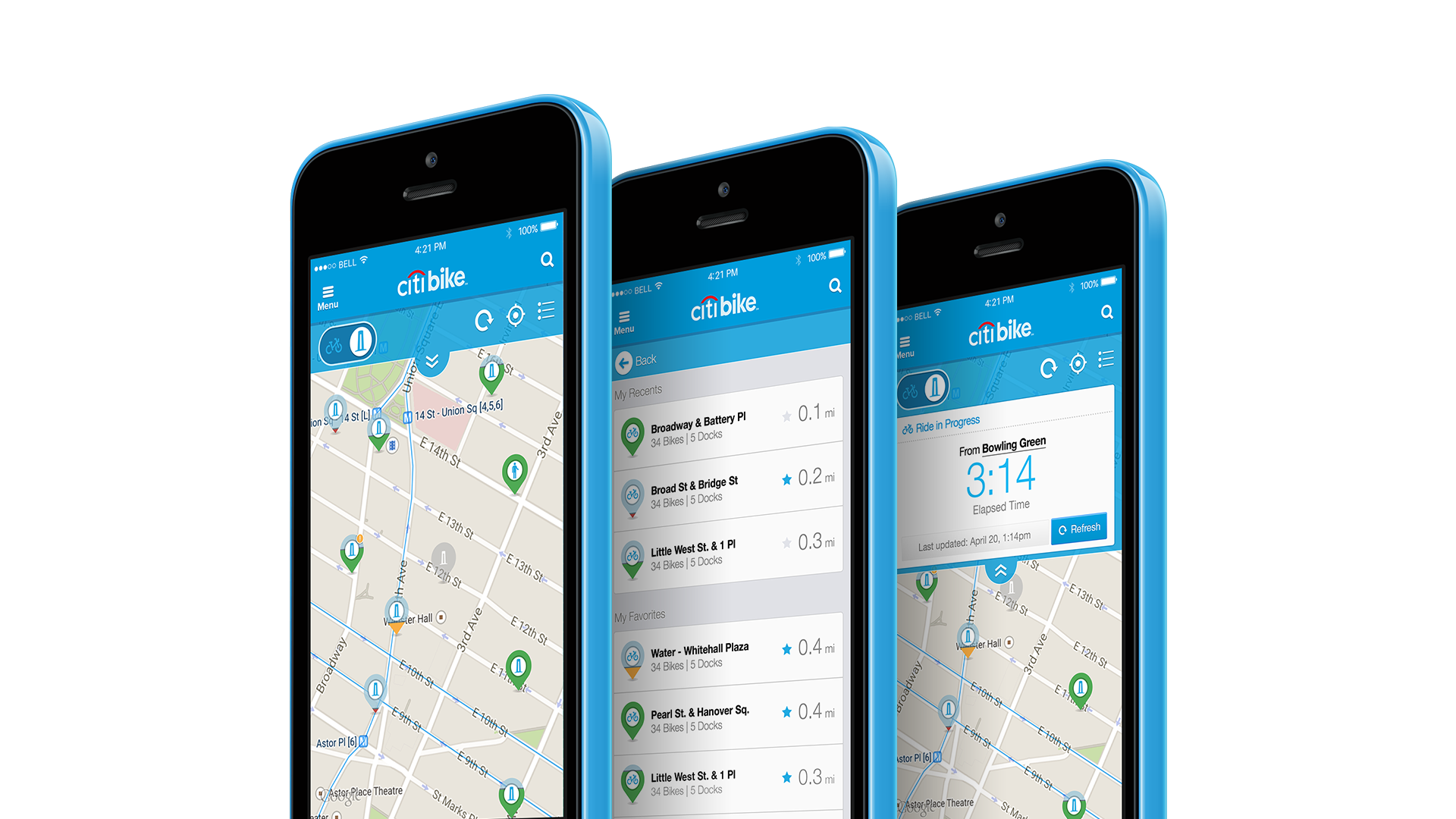
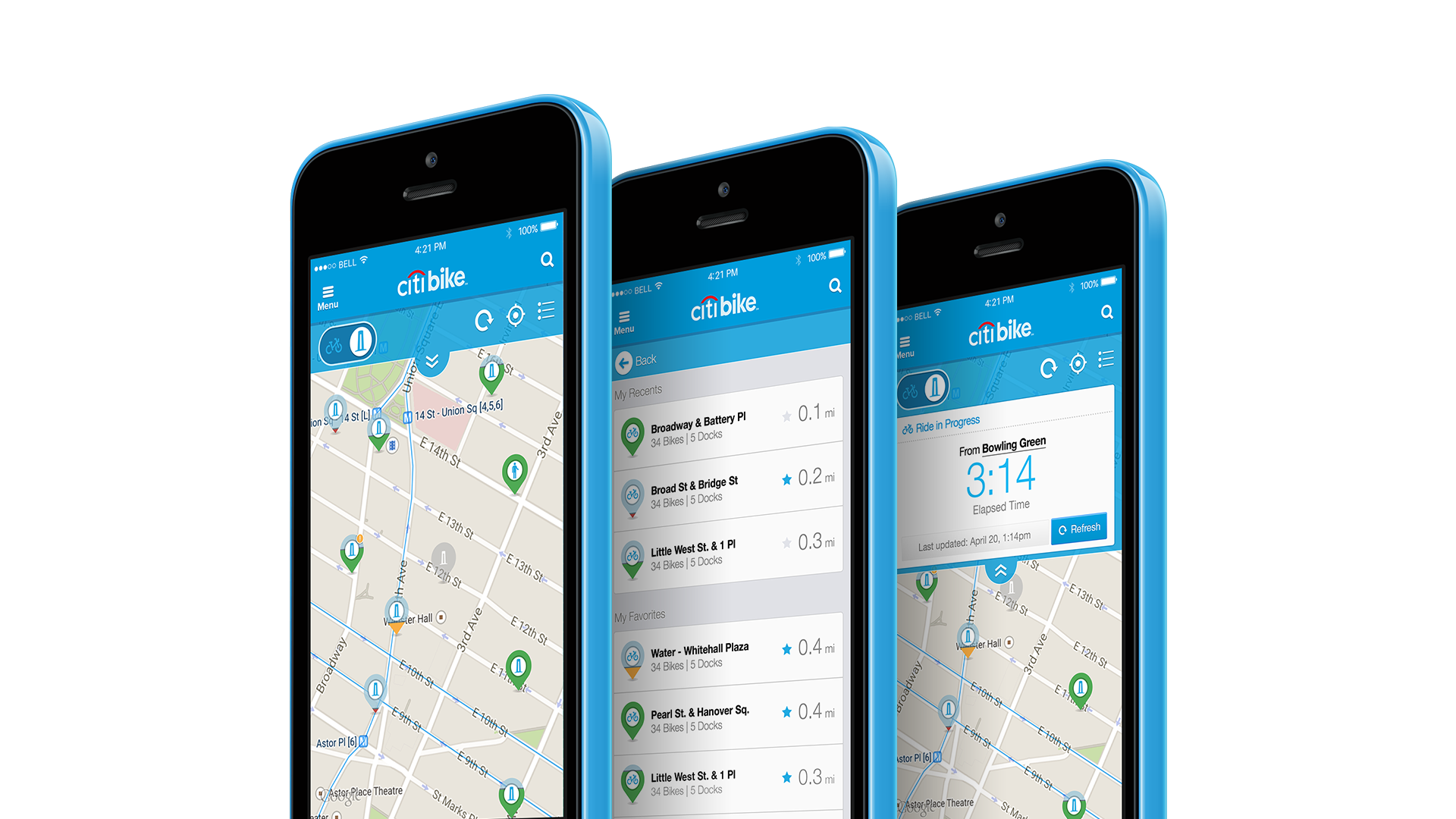
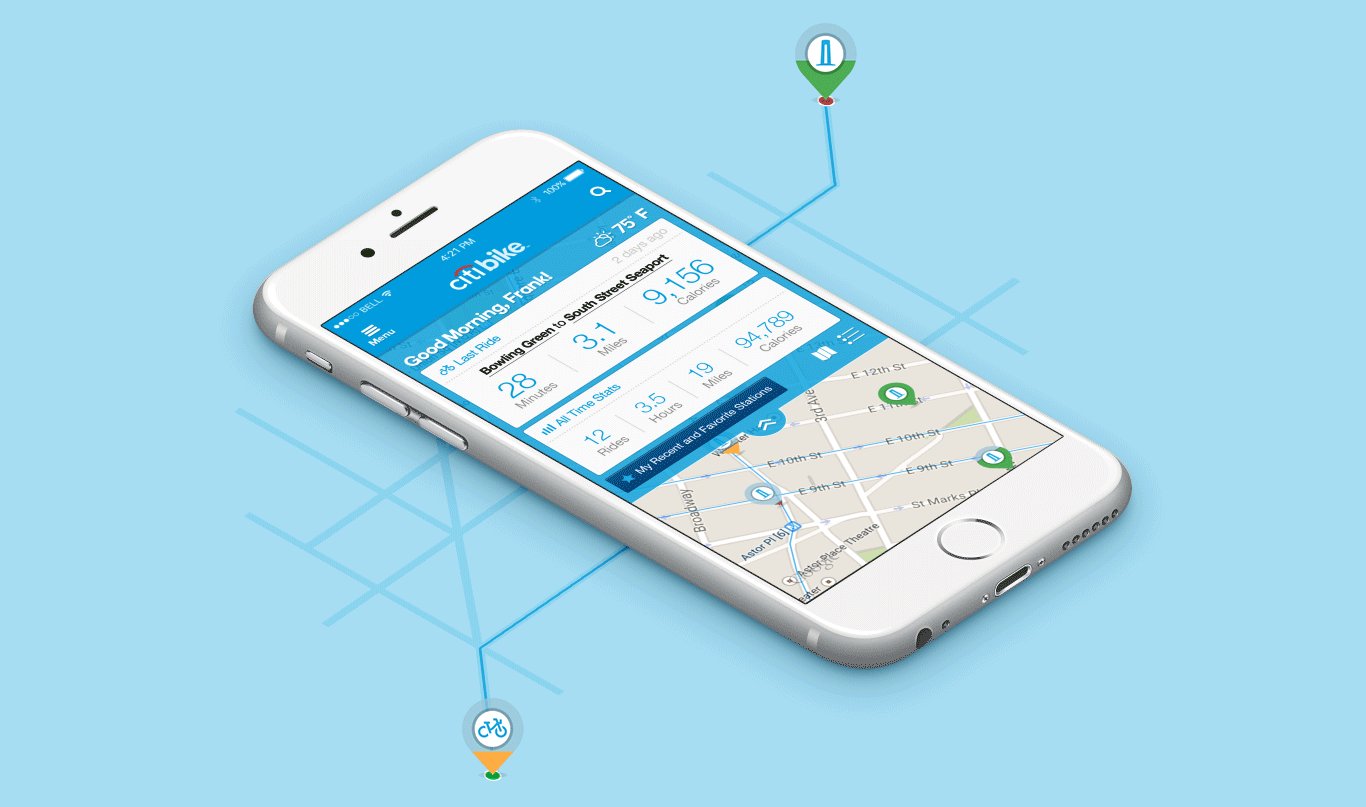
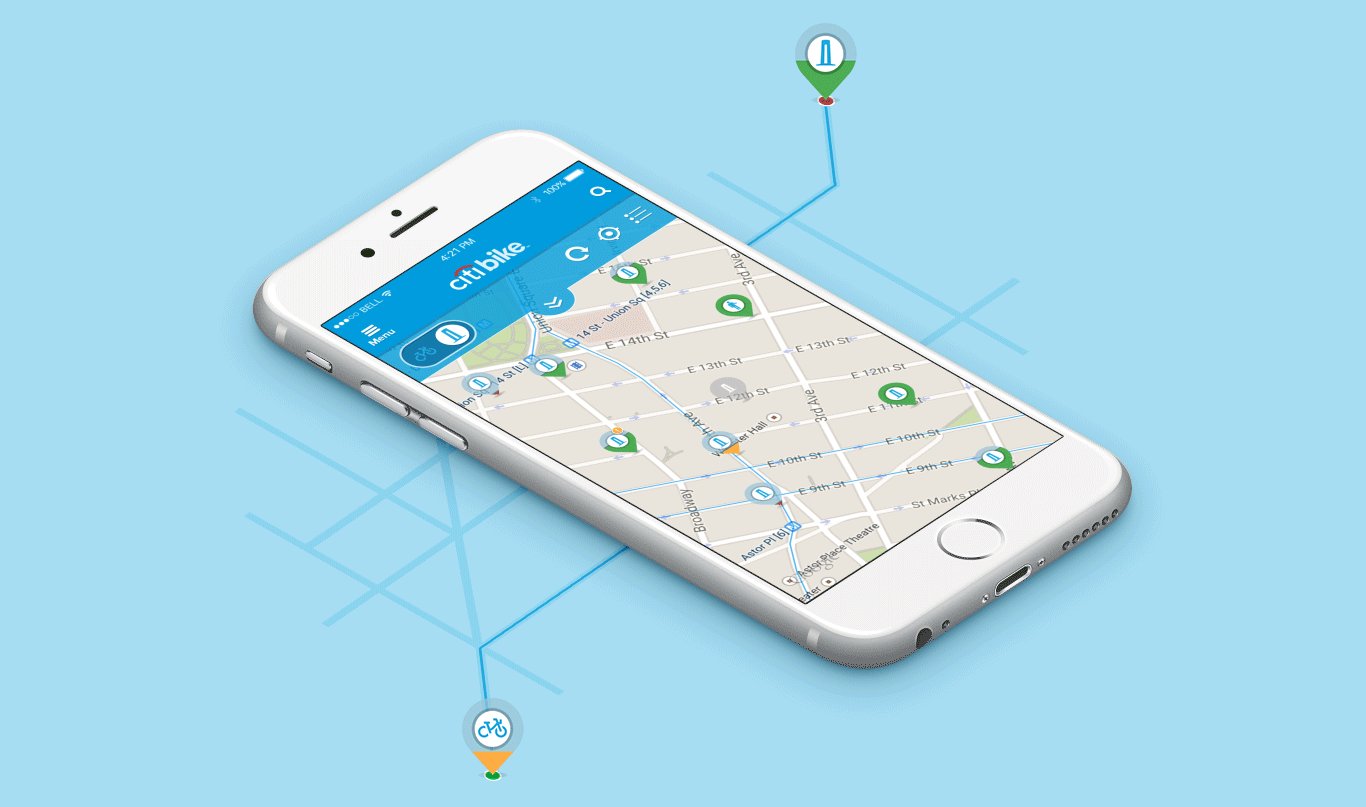
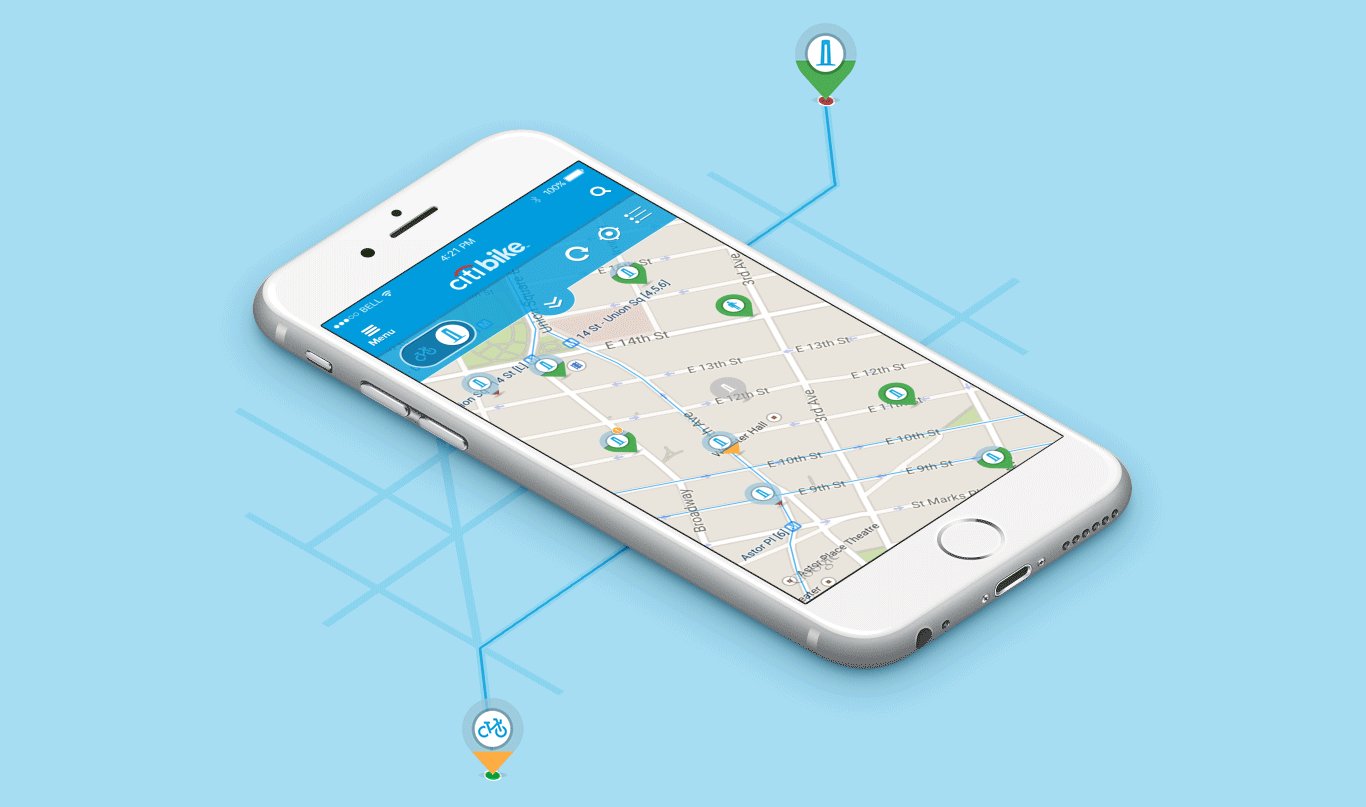
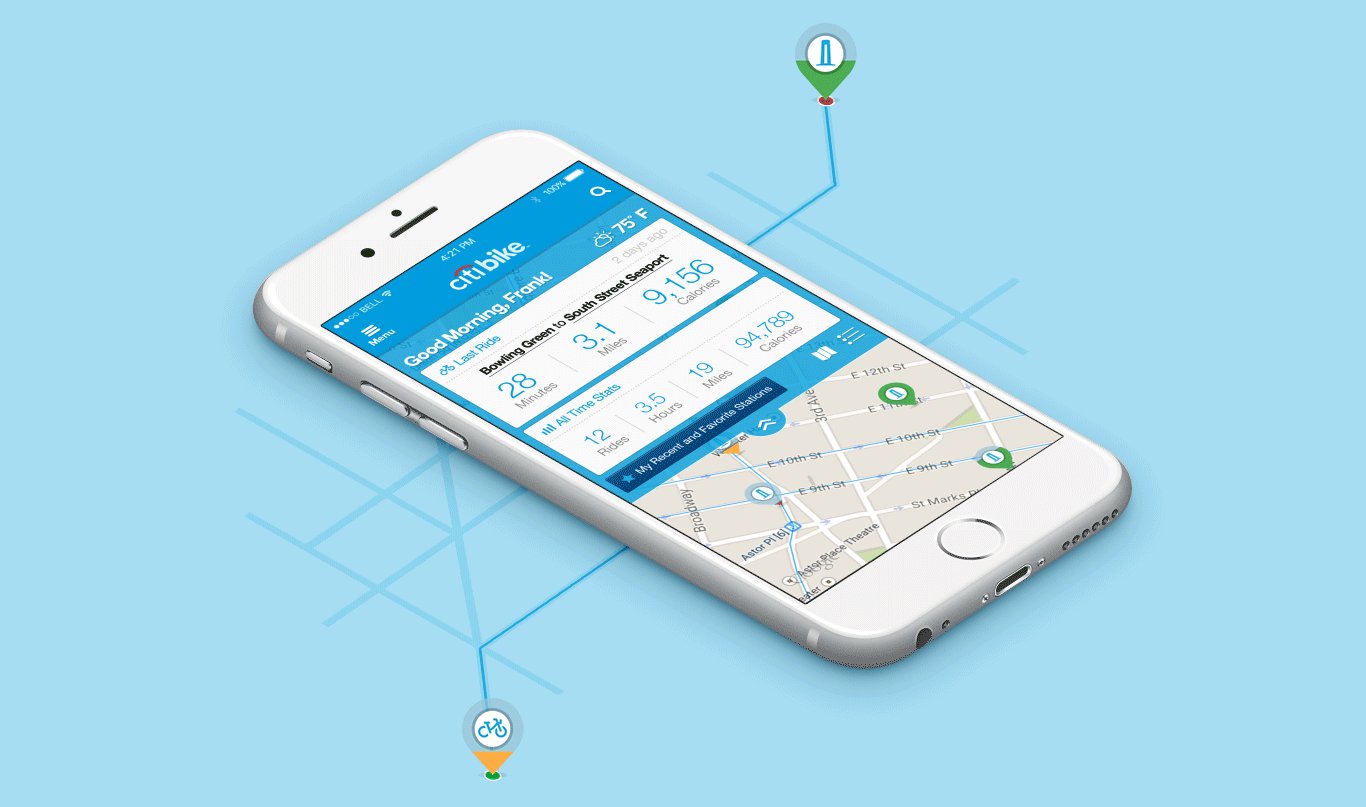
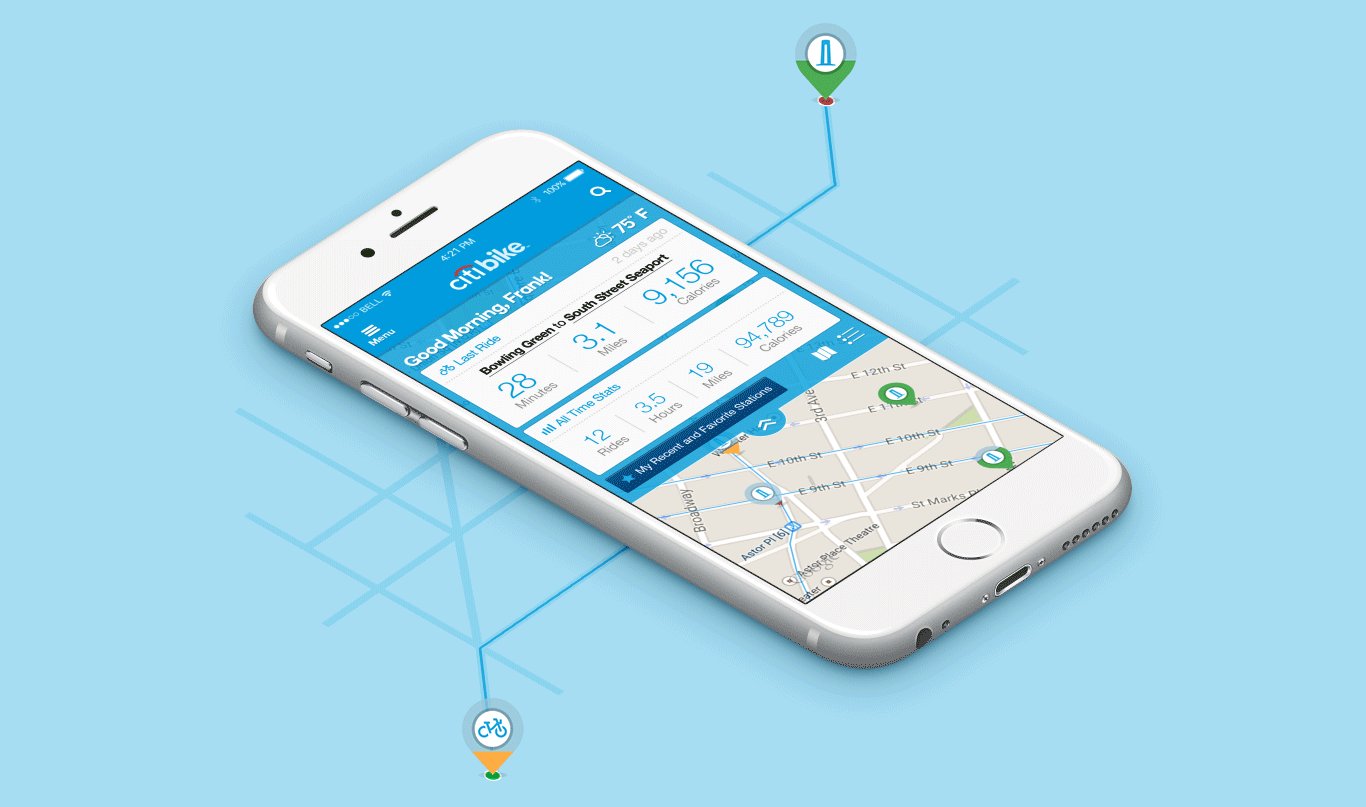
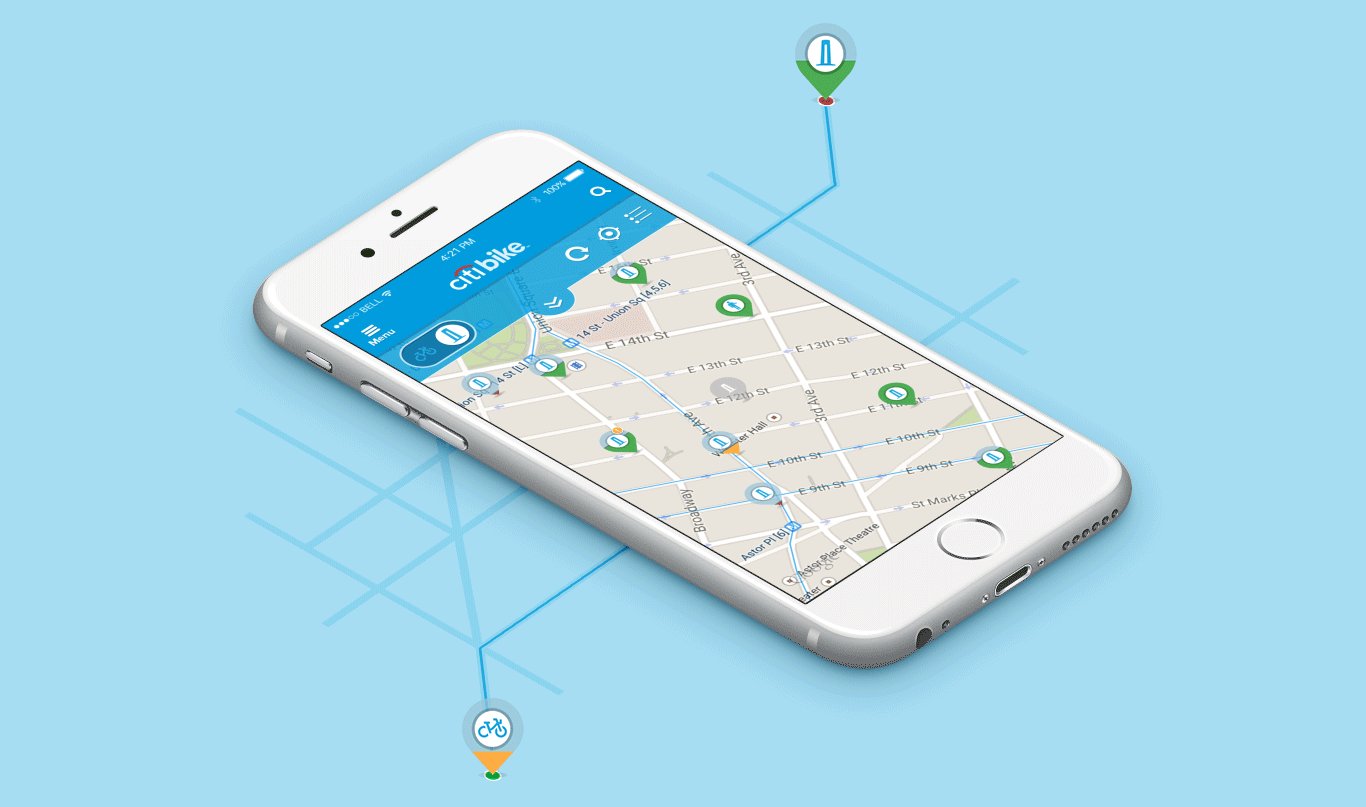
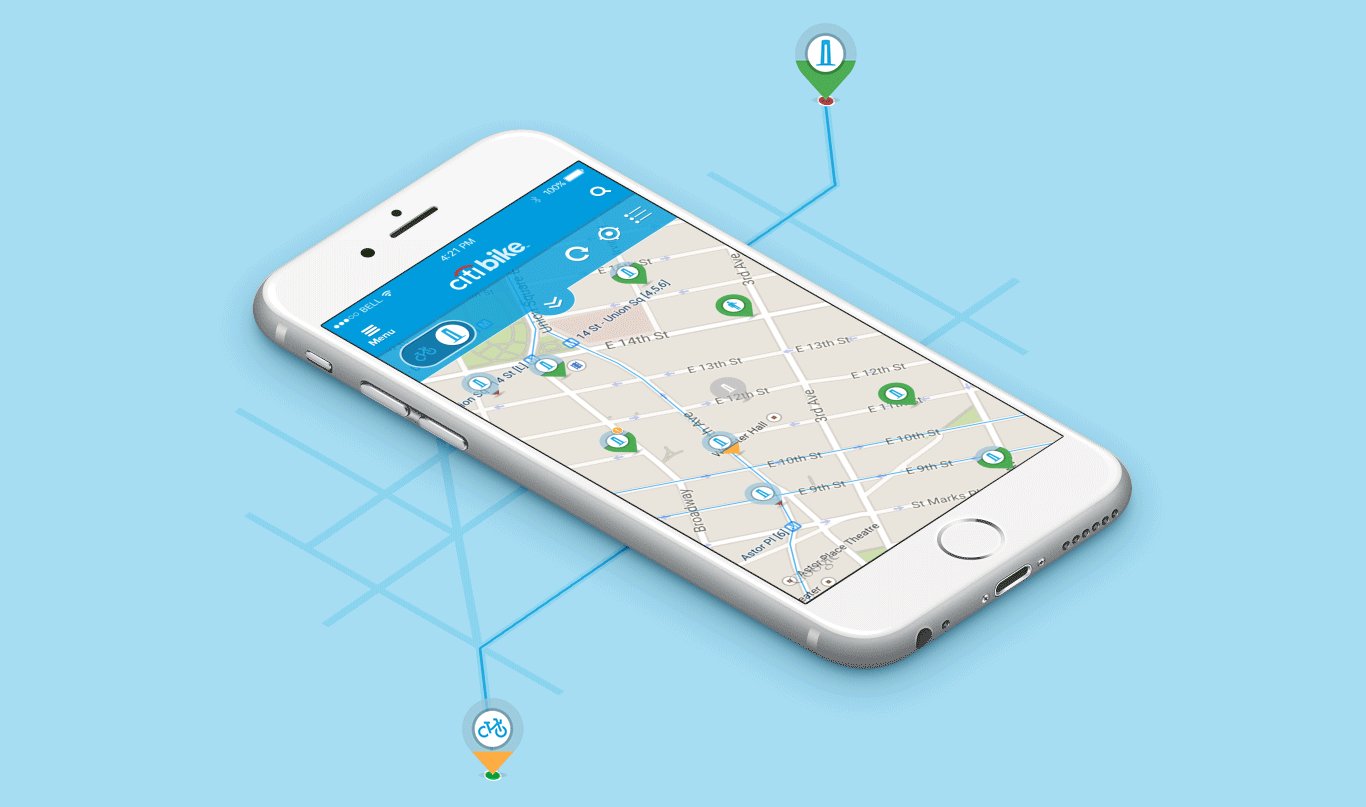
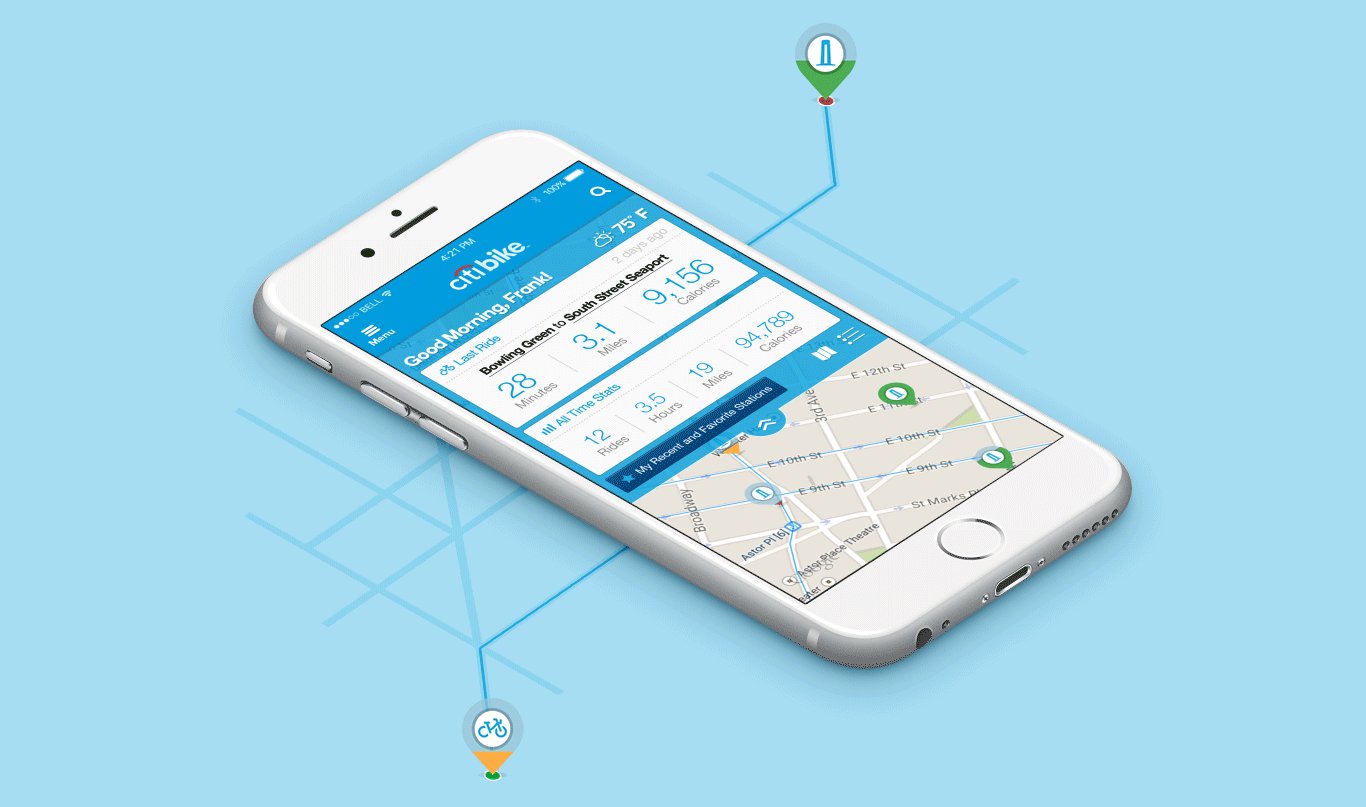
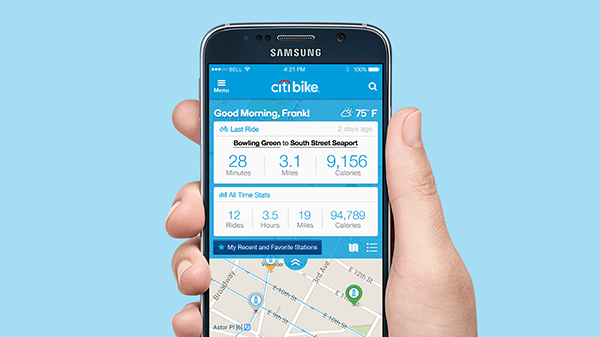
More bikes, more docks, more people. It's a good problem to be facing for Citibikes expanding system but it required a better mobile experience. With our redesign of the Citibike App, we allowed users to easily navigate between stations and make use of their travel data with features like favorites and recents.